#️⃣Expression Codes
Почему стоит использовать выражения?
Экономия времени и быстрое создание анимаций. Выражения позволяют автоматизировать действия (например, покачивание, дрожание или отскок). Это существенно экономит время, благодаря отсутствию необходимости создавать новые ключевые кадры для каждого действия. Вот несколько примеров, которые помогут приступить к работе.
Связывание разных свойств.
Выражения можно использовать для связывания разных свойств, таких как «Положение» и «Поворот», в нескольких композициях. Функция связывания помогает создавать анимации без прописывания разных выражений для каждой из них.
Создание инфографиков движения.
Выражения можно использовать при создании шаблонов анимационного дизайна. After Effects позволяет регулировать разные свойства, выполнять привязку анимаций и изменять файлы .mogrt.
Создание сложных анимаций с помощью управления несколькими слоями.
Инструмент «Лассо» позволяет с легкостью регулировать несколько анимаций с помощью минимального количества элементов управления. Применяя его, можно с легкостью создавать анимации, которые потребовали бы намного больших усилий при использовании других средств.
Создание анимированных графиков и диаграмм.
Быстро создавайте анимированные инфографики и инфографики движения, например, динамическую карту мира и динамические гистограммы индекса загрязнения разных стран.
Сохранение и повторное использование выражений.
Сохраняйте выражения как шаблоны для использования в других проектах After Effects. Вам не придется несколько раз делать одно и то же!
Интерфейс выражений
Перед тем, как приступить к использованию выражений, следует ознакомиться с пользовательским интерфейсом. Для начала выполните следующие шаги:
Создайте композицию и выберите Слой > Новый > Сплошной для создания сплошного слоя.
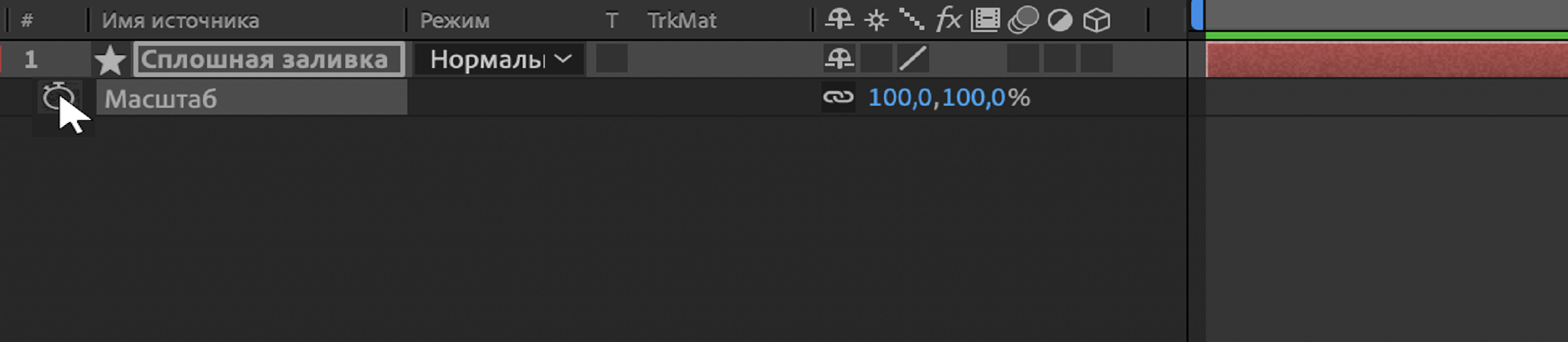
Выберите слой на таймлайне и нажмите S на клавиатуре, чтобы отобразить свойство «Масштаб». Теперь все готово для начала работы с выражениями.

Давайте создадим выражение. Чтобы добавить выражение к свойству, откройте таймлайн и щелкните мышкой секундомер рядом с элементом «Положение» при нажатой клавише Alt (Win) или Opt (Mac). After Effects присваивает всем свойствам стандартные выражения, которые позднее можно изменить.
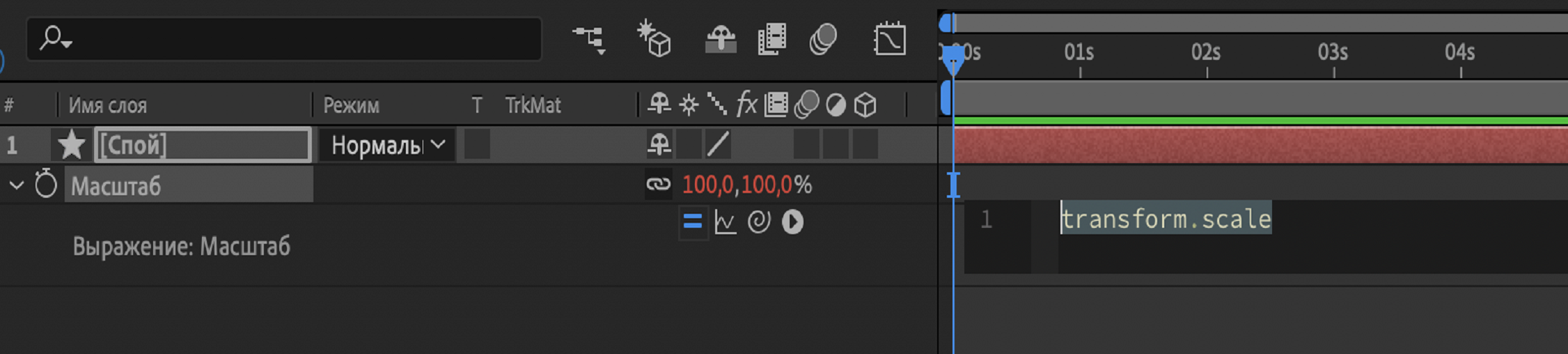
Обратите внимание на то, как изменился пользовательский интерфейс после создания выражения. Во-первых, значение свойства «Масштаб» (показано как «100,100») становится красным вместо синего. Красный цвет указывает на то, что для значения активно выражение.

Обратите внимание, что слева от секундомера появился символ раскрытия. Нажмите на него. Это позволит открыть само выражение.
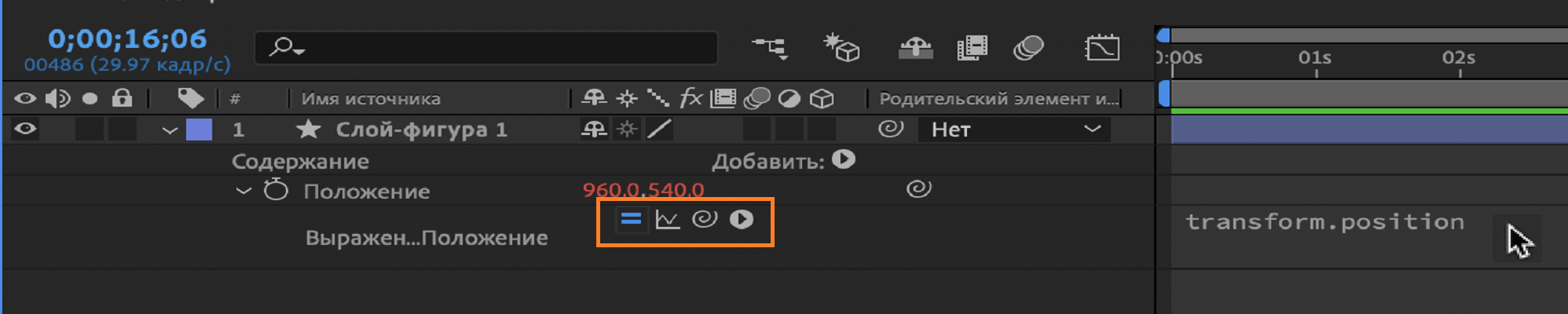
Первая кнопка выглядит как знак равенства (=). Она включает и выключает выражение. Когда выражение включено, она синего цвета.
Вторая кнопка переключает в редакторе диаграмм показ значения с течением времени.
Третья кнопка с маленькой завитушкой используется для вызова инструмента «Лассо», который можно использовать при создании выражений.
Четвертая кнопка открывает меню языка выражений, которое можно использовать при создании выражений.

Наконец, справа от четырех кнопок отображается параметр transform.position выражения по умолчанию. Для изменения выражения щелкните его текст на таймлайне, чтобы активировать поле редактора выражений. Оно поддерживает те же функции, что и любое другое текстовое поле, например, копирование, вставку, выбор и перетаскивание текста. При нажатии на клавишу ввода создается новая строка, высоту которой можно изменить. Нажмите на нее и введите нужное выражение, например wiggle(3,50). Дополнительные сведения см. в разделе Управление выражениями.

Выражения и ключевые кадры
После добавления выражения к свойству можно продолжить добавлять или изменять ключевые кадры свойства. Выражение может принимать значение свойства, как это определено соответствующим ключевым кадром, и использовать эти входные данные для создания новых, измененных значений. Например, выражение value+90 свойства «Поворот» конкретного слоя добавляет 90 градусов к значению свойства «Поворот» в дополнение к движению по ключевым кадрам:
Некоторые методы, такие как покачивание, работают непосредственно с текущим значением свойства. (См. раздел Атрибуты и методы свойства (справочник по выражениям).)
Выражение wiggle(10, 10) свойства слоя «Положение» сохраняет движение по ключевым кадрам слоя, что приводит к его незначительному покачиванию.
Выражения:
Text Expression
text bounce code
text bounce 2
shake
impact shake
hddr
Gradient Controlled
Expression values
Expression Shake
DISCORD
da_expression
Comma Numbers
bounce shake
bounce thing
Avoid opacity fade
Automatic Fade In - Out
Ae_Mograch
Text Animation
Last updated